
1-first open a new photoshop document (Ctrl+N).
--------------------------------------------
2-Now add new layer by clicking on here
 or (Ctrl+Shift+Alt+N).
or (Ctrl+Shift+Alt+N).--------------------------------------------
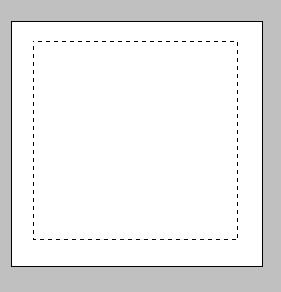
3- With the rectangular marque tool (m) select a square in the center of the document like the following picture:

--------------------------------------------
4-Fill the selected area with black (#000000) using paint bucket tool (G).
--------------------------------------------
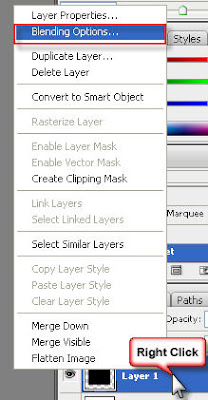
5-Go to the Blending Options of the layer 1 by following next pic:

--------------------------------------------
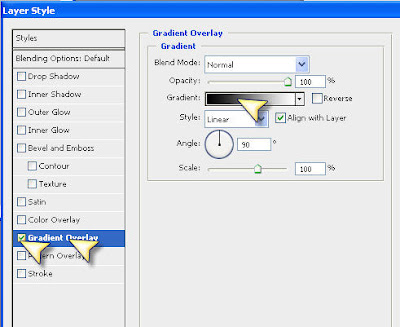
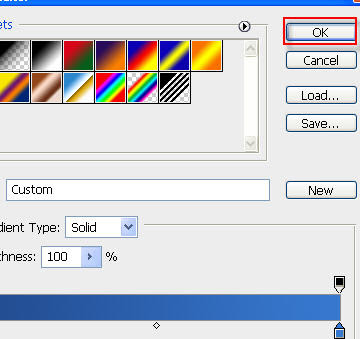
6-Now go to the Gradient Overlay and do like the pic (click on the Gradient bar ):

--------------------------------------------
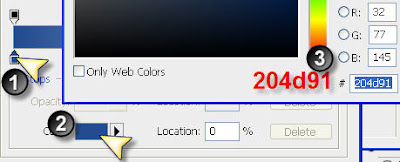
7-Click on the left Color Stop then change it to the color #204d91 (like the next pic):

--------------------------------------------
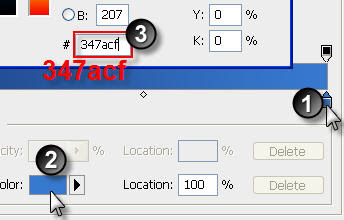
8-Now Click on the right Color Stop and change it to #347acf (like the next pic):

--------------------------------------------
9-after that click OK:

--------------------------------------------
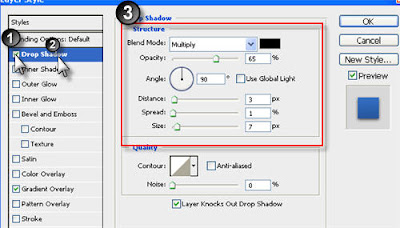
10-Go to the Drop Shadow and set the Settings like the pic:

--------------------------------------------
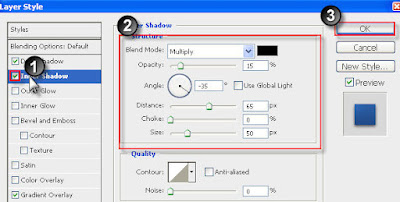
11-Now go to the Inner Shadow and follow the next pic the click OK:

--------------------------------------------
12-The result should be like this ( just until now ):

--------------------------------------------
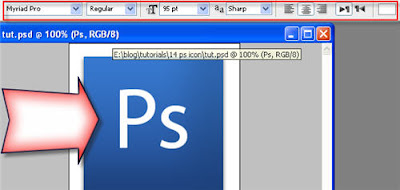
13-Now add a new text layer (Horizontal Type Tool ) in the center of the document then set the settings like the next pic:

--------------------------------------------
14-Go to the Blending Options of the Text layer and check on the Drop shadow Option button then do just like the pic:

--------------------------------------------
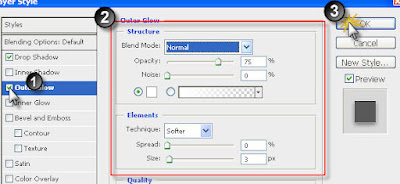
15- Finally go to the Output Glow then follow the next pic then Click OK:

Now this is the final result:

thank you for visiting the blog and i like to see your comments.








1 comments:
Cheers pal, great tutorial, nice one.
Post a Comment