This a tutorial shows you how to give any normal face ia typography texture and this is the final result :

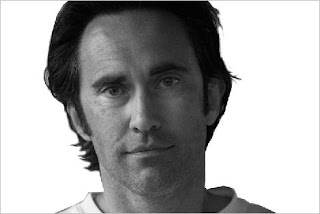
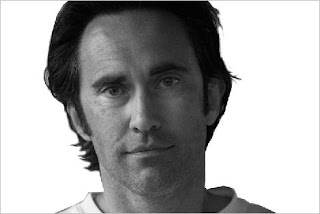
1-Open a photo of face then go to
Image>Adjustments>Desaturate after that remove the background of the photo with any way you want for example with white brush:
*Now before next step duplicate the background layer then fill the bottom one with white then select the top one*

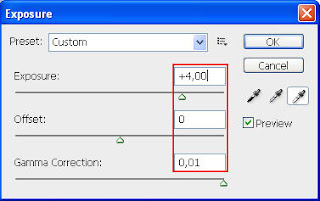
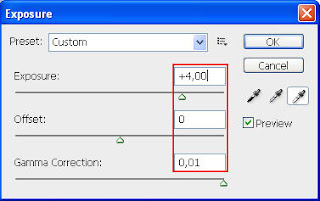
2-go to
Image>Adjustments>Exposure then make the Gamma 0,01 and change the Exposure until you get the right format of the face

like this:

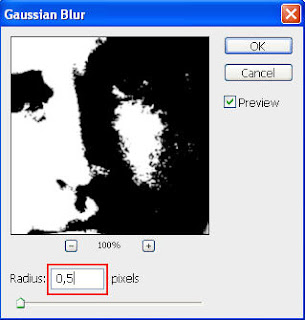
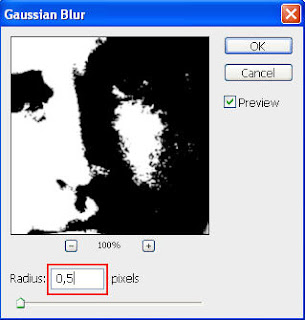
3-Now go to
Filter>blur>Gaussian blur then :

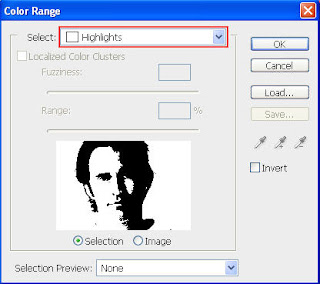
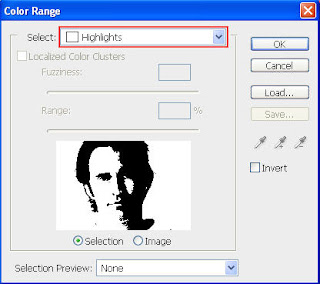
4-Now go to
Select>Color Range... then click :
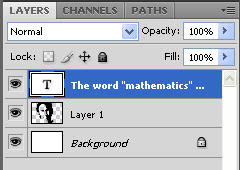
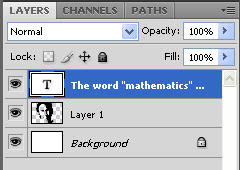
5-Add a text layer with this Settings: then fill the text layer with any text (from Wikipedia for example) and make sure your text has no empty line or to many escapes like this:


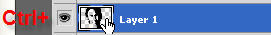
6-Now press Ctrl and click on the face layer to select the painted area of the layer

7- Now select the text Layer then go to
Layer>Layer_Mask>Reveal Selection .

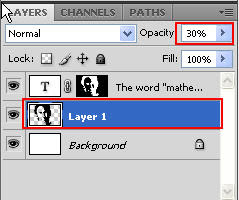
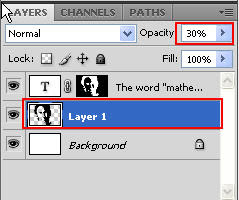
8-Now change the opacity of the face layer to 30% :

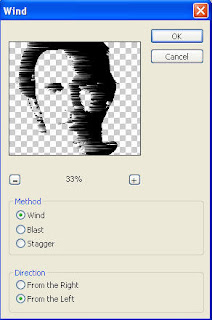
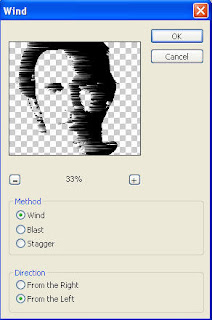
9-Now go to
Filter>Stylize>Wind then:

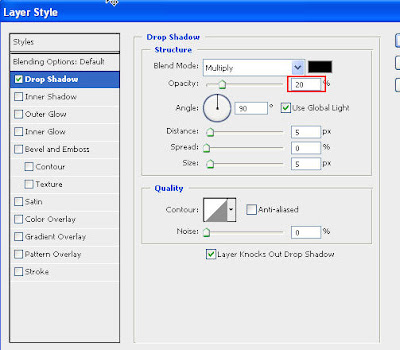
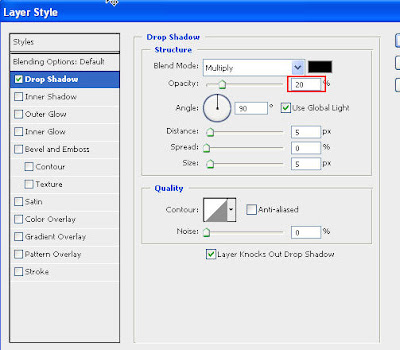
10-Now select the text layer then go to Layer>Layer_Style>Drop_Shadow then:

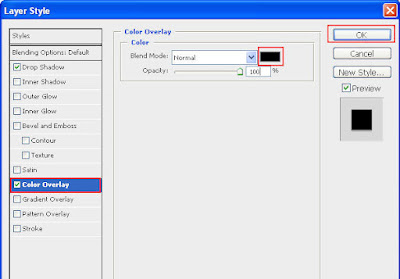
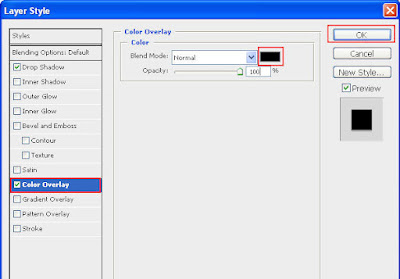
11-Now select Color Overly then:
And this is you final result :
Thanks for reading and don't forget to leave a comment.
 1-Open a photo of face then go to Image>Adjustments>Desaturate after that remove the background of the photo with any way you want for example with white brush:
1-Open a photo of face then go to Image>Adjustments>Desaturate after that remove the background of the photo with any way you want for example with white brush: 2-go to Image>Adjustments>Exposure then make the Gamma 0,01 and change the Exposure until you get the right format of the face
2-go to Image>Adjustments>Exposure then make the Gamma 0,01 and change the Exposure until you get the right format of the face 


















6 comments:
whhut?
niceeeeeeeeeeeeeeeeeeeeeeeeee
nice bt i didn got the last 2 instructions
You forgot to tell that with step 4-
"Now go to Select>Color Range then click Highlights" we have to delethe te selection after that...
i dont understand step 5
hi there,
thaz for providing such nice tutorials , can you plz tell how to do step 5 i cant add text in this selections.
thanks in advance.
Post a Comment